Визуальная коммуникация и ее каналы. Визуальные коммуникации. Основные средства визуализации
Мы живем в визуально-коммуникативном, конкурентном мире, главной ценностью которого становится информация. Теперь не только фирмы-производители и те, что предоставляют услуги, конкурируют между собой - их информационно-имиджевый ресурс борется за сферы влияния на потенциального потребителя. Следует заметить, что и социальные проблемы (информация о них) также существуют в конкурентной борьбе за внимание социума к себе.
Визуальные коммуникации - коммуникации (передача информации) посредством визуального языка (изображений, знаков, образов, типографики, инфографики) с одной стороны и визуального восприятия (органов зрения, психологии восприятия) с другой.
«Визуальные коммуникации», «коммуникативный дизайн» - достаточно новые понятия в дизайне. Знаки визуальной коммуникации создаются в соответствии с особенностями предметно-пространственной среды, для которой они предназначены. Знаки образуют целостную систему с общими смысловыми и графическими характеристиками, что создает необходимость ввести ограничения по типу пространства.
В бытовом, вульгарном значении визуальная коммуникация может быть определена как - то - что я вижу. Однако сегодня визуальная коммуникация чрезвычайно развита и усложнена и на уровне языка и на уровне восприятия за счет активного развития визуального искусства и электронных и цифровых технологий.
Визуальные коммуникации в современном обществе все больше отходят от роли пассивного посредника, «обрастая» кодами и (особенно в рекламе) приобретают ярковыраженный манипулятивный характер.
Визуальные коммуникации осуществили мощную экспансию во все сферы культуры и закрепили в операционном поле такие понятия как - визуальный текст, визуальный язык, визуальная культура. Визуальные коммуникации - одна из базовых составляющих современных масс-медиа, создающих визуальный интерфейс передачи и потребления информации, а также трансформируя и переводя, в свою очередь, любую информацию в визуальный язык (имиджи и пресс-портреты, фото с места событий и телевизионная картинка в режиме реального времени).
В визуальных коммуникациях результатами процессов будут:
Скульптура, Дизайн, Архитектура (визуально-предметный процессуальный тип);
Графика, Живопись, Фотография (визуально-графический процессуальный тип);
Механика, Оптика, Электроника (Визуально-динамический процессуальный тип).
Так же нужно отметить, что такие средства визуальных коммуникаций, как театр, кино, интернет объединяют в себе свойства вербальных и визуальных коммуникаций, поэтому их можно отнести к процессуально-динамическому виду коммуникаций.
Исходя из вышесказанного, Общую систему визуальной коммуникации можно описать в следующей схеме: Субъект (Автор) - Вид коммуникации (Идея) - Тип коммуникации (Процесс) - Результат коммуникации (Объект).
Коммуникативный вид визуально-графической системы выстраивается в следующую цепочку: Автор (Дизайнер-график) - Коммуникативный вид (Визуальный) - Процессуальный тип (Визуально-графический) - Объективный результат (Графика). Так же не составляет труда выстроить другие визуально-коммуникативные системы.
Однако надо дать определение, что такое визуальная коммуникация. Визуальная коммуникация – это система композиционных элементов объединённых коммуникативными связями. Из данного определения выходит, что процесс проектирования визуальных коммуникаций состоит из двух основных частей, составляющих суть проектирования.
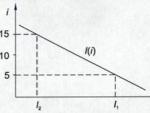
Рис. 1.1. Общая схема коммуникации
Сегодня большое внимание уделяется проектированию пространства среды. Одним из актуальных элементов структурирования пространства являются носители информации, знаки визуальной коммуникации, представляющие человеку различные данные. Визуальные информационные системы охватывают широкий спектр проблем: способствуют ориентации, оценке эстетических и эмоциональных особенностей окружающего пространства. Большая часть исследований визуальных коммуникаций посвящена городской среде, но проблема создания информационных блоков в туристической среде, где это также необходимо, раскрыта недостаточно полно, требуется обозначить особенности внедрения информационных знаков в природную среду.
Фотография, кинематограф, телевидение, полиграфический дизайн, компьютерные сети и их программное обеспечение – вот лишь неполный перечень форм социальной активности, генерирующих то, что в настоящее время принято называть а) «визуальностью», зрелищностью какого-либо предмета действительности, б) «визуализацией информации», или созданием аналога чего- или кого-либо в наглядно-зрительной форме, в) «визуальной культурой», образцами человеческой способности изображения и зрительного сообщения и др. В этом ряду есть место термину «визуальная коммуникация», который можно предельно обобщённо обозначить как передачу/приём каких-либо знаний и сведений в режиме прямого показа или преобразования в наглядный образ.
О том, что визуальная коммуникация сегодня становится мощным ментальным ресурсом социальных изменений, красноречиво говорят многие явления российской действительности. Так, наша страна за последние двадцать лет из самой читающей в мире превратилась в «общество телезрителей». Главным каналом информирования для большинства наших граждан стало телевидение. При этом оно функционирует как система коммерческих предприятий, целью которых выступает высокая рентабельность. С этой целью преобразуется и совершенствуется не только материально-техническая база телетрансляции, но также состав, структура и содержание информационных ресурсов. Однако, в обиходе у многих россиян сегодня не только телевизор, но и другие экранные устройства: персональный компьютер, видеоаппаратура, домашний кинотеатр, переносной плейер, мобильный телефон – технические устройства, благодаря которым визуальная коммуникация превращается в сугубо индивидуализированный способ удовлетворения социальных потребностей.
Общедоступные средства связи, мультимедийные технологии создания наглядных образов и изображений, будучи зрительно узнаваемыми фрагментами действительности, реальными или вымышленными, активизируют, прежде всего, различные стороны эмоционального опыта людей, способствуют разработке стереотипов идентификации с определенной социальной группой. Восприятие и познание такой информации подчас обходится без редукции к первичным языковым знакам, словесному «оснащению ума», что способствует формированию у человека представлений об окружающем мире и формах реализации своей социальной активности.
Наглядно-зрелищное информационно-коммуникативное содержание современного социального пространства – весомый повод для формулирования проблемы визуальной коммуникации как одного из специфических ресурсов социальной идентификации.
Чтобы быть воспринятой и конкурентно-способной, информация подается в виде эмоциональных визуальных сообщений, которые, в свою очередь, формируют визуальный текст. Визуальные сообщения (тексты), носителями которых становятся: знак, плакат, рекламная открытка, этикетка, упаковка, ролик, визуальная презентация и т.п. - «обвиваются» сетью идей, представлений, ассоциаций, накопленных за всю историю человеческого существования. Значительное место начинают занимать концепции и идеи, которые не опираются на реалистические, логические выкладки-установки. Нормативность, логоцентризм, характерные для восприятия классического произведения, не подходят для понимания современного визуального продукта, из него, как правило, многоаспектным содержанием и ориентацией на многослойное восприятие.
Итак, в той мере, в которой продукт графического дизайна является знаком или знаковой системой, а качество сообщения, прежде всего, зависит от качества знака, его создание/восприятие требует владения языком и ощущение контекста. От так, визуальный язык графического дизайна как знаковая система, которая обеспечивает процесс коммуникации, нуждается в осмыслении на современном этапе развития.
Анализ последних исследований и полученные результаты. В 60-те года XX столетие одной из популярнейший социально-философских доктрин на Западе становится теория коммуникационного взрыва канадского профессора М. Маюпоена. В истории развития общества он выделяет две главнейшие коммуникативные революции, первая из которых началась с книгопечатаньем Гутенберга; вторая ознаменованная «электронными и электрическими средствами массовой коммуникации» XX столетие. Реальность или среда за терминологией М. Маюпоена, является не тем, что оно есть, а тем, как юно спроектировано и репрезентовано человеку средствами коммуникации . В 1990-х годах П. Родькин, опираясь на М. Маюпоена, проектирует собственную теорию, рассматривая графический дизайн как основу для новой коммуникативной революции.
Уже в 1970-х годах О. Черневич подчеркивала, что на первый план в графике, которая обслуживает педагогику (оптимальная визуализация учебного материала), науку (визуальные языки математики, физики, логики), транспорт и т.п., выходит коммуникативная функция. Исследовательница прогнозирует, что с развитием науки и техники, в связи с информационным кризисом и рядом других факторов современного мира, жизнь в будущем индустриальном обществе будет невозможным без оптимальной визуализации информации .
В своей монографии «Язык графического дизайна», анализируя западные концепции, в частности, Л. Лейзеганта, который определяет графический дизайн как «стратегию визуализации абстрактной информации», О. Черневич обращает внимание, которое Л. Лейзегант понимает графический дизайн как «оптимальную стратегию обработки информации, которая самая по себе есть нейтральной, в направлении ее определенной интерпретации», и «задачам дизайнера становится преобразование информации в визуальные сигналы, которые интерпретируются однозначно» . Именно Л. Лейзегант вводит и объясняет дефиницию графического дизайна как «функциональную», или «аналитическую стратегию коммуникации» .
Останавливаясь на проблеме визуализации в графическом дизайне, О. Черневич делает ударение на необходимости существования «визуальной установки», значение которой заключается в том, что «она делает объект установки - визуальную страну света - важной, значимой, той, что имеет смысл». «Визуальная установка подает человеку мир в виде текста - в этом ее значение» .
Текст О. Черневич рассматривает как семиотическое понятие: любой объект, который воспринимается и понимается как система знаков, объясняя, что «материальная субстанция объекта-знака может быть при этом самой разной, и в качестве текста в семиотике молит рассматриваться письменный и устный язык, последовательность графических или скульптурных изображений, архитектурные комплексы, музыкальные фразы, предметы быта, жесты и т.п.» .
По О. Черневич, «визуальным текстом, собственно, есть любой объект, который воспринимается зримо и как знаковая система». По ее мнению «и спичечная этикетка, и фирменный стиль, и телевизионная заставка, и расписание поездов - все это разной сложности визуальные тексты, которые несут определенное сообщение и ориентируются на его зримое восприятие» .
Проектирование предметной среды как визуального текста оказывало содействие углублению ценностного отношения к нему». Она розмірковує, что «поскольку дизайн разрешает изменять визуальный учет мира, то дизайнер должен уметь различать формы визуально значимые и не значимые, а для этого необходимо иметь, кроме визуальной установки, и визуальные ценности. .
О. Черневич отмечает, что именно в этом смысле дизайн принят понимать как визуализацию, т.е. как процесс визуального упорядочения мира и борьбы с визуальным хаосом [там же]. «Весь предметный мир должен владеть визуальной ценностью!» - таким есть лозунг профессионального дизайна, декларирует О. Черневич [там же]. За О. Черневич, «сознательная установка на проектирование текста-сообщения, системы и среды как визуального текста и является визуальным дизайном» .
«Выделение визуального текста как самостоятельного объекта проектирования в первую очередь связано с прикладной графикой и графическим дизайном», делает замечание исследовательница, - «где четкая адресність информации является необходимым условием нормальной работы» .
Она также обращает внимание на то, что визуальным текстом может быть не только надпись, символ, изображение и т.п., а и автомобиль, интерьер, улица, если они явным образом ориентированы на визуальную установку потребителя . Указывая на то, что по отношению к множеству отдельных текстов язык есть их системой (кодом, инвариантом), исследовательница различает две категории практического проектирования: проектирование визуальных коммуникаций и проектирование визуального языка как такой, делая ударение на широком и тактичном владении визуальным языком, насколько дизайнер придерживается и развивает правила языкового поведения .
Понятно, что визуальный язык графического дизайна имеет свою структуру, образованную разнообразной бесконечной конфигурацией выразительных языковых единиц. Хотя в пластических искусствах довольно сложно выделить минимальные дискретные единицы, исходя из которых можно было бы выстроить соответствующую знаковую систему. В изобразительном порядке нет четко выделенных единиц, которые можно было бы раз и навсегда свести в определенный каталог. Например, в графическом дизайне (последний находится в околицах образотворчості и дизайна) точка может означать и себя самую и много другого. Ее значение каждый раз зависит от конкретной постановки задачи, оно всегда контекстуальное.
Принципиальная разность визуального языка графического дизайна от языка как такой, заключается усталость, который графический дизайн не имеет своего собственного алфавита (конечного числа букв-фонем), а также конечного числа слов, наделенных общепринятыми значениями. их отсутствие значительно затрудняет осмысление его визуального языка как системы, системы кодов, где точка, линия, пятно, фактура, цвет в бесконечных конфигурациях формируют пластические сообщения. Не считаясь со сложность изобретения такой системы художники и философы (В. Кандинский, Л. Прието, Б. Кокюла, К. Пейруте и др.) старались разработать пластический язык, с помощью которой можно было бы «читать» произведения искусства.
Поэтому, рассматривая визуальный язык графического дизайна как коммуникативную систему, обратимся к ключевым понятиям: коммуникация, общение, язык, знак, сообщение, текст, чтобы выяснить их специфические характеристики в контексте задач графического дизайна.
Итак, коммуникация есть одним из видов общей направленной связи. Она осуществляется с помощью сигналов, знаков, направленных от одного объекта к другому, и находит свое выражение в коммуникативных актах естественного и общественного характера. Разнообразная по форме коммуникация единая в своей основе - сущность коммуникации состоит в передаче сообщения, тогда как информация этой непосредственностью не владеет . Коммуникативный процесс может быть как узко направленным, когда информация предназначена единичным приемникам информации, так и широко направленным, когда передача сообщения предназначена множеству систем одновременно. К процессу привлекается подмножество принимающих систем.
Следует подчеркнуть, что именно полинаправленный процесс передачи сообщений присущий графическому дизайну.
Впрочем информационный обмен становится возможным лишь при условиях значительной нетождественности информационных потенциалов разных систем. Причем такая разность должна превышать сопротивление канала информации. Чем выше преимущество, тем интенсивнее информационный поток . Именно поэтому графический дизайн вынужденный постоянно разрабатывать новые визуальные стереотипы. Поскольку, устаревший, ангажированный стереотип становится причиной приостановления информационного потока.
Коммуникация является инструментом социального управления. Этот инструмент оказывается универсальным и, проявляя себя по-разному, есть целостным социальным образованием, универсальным механизмом социального взаимодействия.
Таким образом, визуальный язык графического дизайна является инструментом социального управления и чем она качественнее построенная, тем высшая степень полезного действия.
Социальную коммуникацию иногда отождествляют с понятием общения. В статье «Искусство в системе социальной коммуникации» В. Митина, ссылаясь на М. Кагана, подчеркивает, что коммуникация является однонаправленной связью, а общение - это межсубъекктивные взаимоотношения, т.е. такая деятельность субъекта, которая обращена к другому субъекту, а не объекта. За М. Каганом отношение к другому субъекту составляется на равные практики как материальное, практическое общение людей в их общей трудовой деятельности, а на информационном уровне - как духовное общение. Так, в процессе общения происходит не передача другому того, что знаешь сам, а общее изготовление общих представлений, идеалов, вглядов и т.п., т.е. достижение общими усилиями духовной общности .
Система коммуникативных связей не только охватывает личные каналы взаимодействия людей, а и включает преемственность и передачу ценностей от одного поколения к другому. По О. Казинову, «без упорядоченной, формализованной и потому ограниченной дисциплины коммуникации не возможная общность людей как участников реального исторического процесса» .
Инструментом и универсальным средством коммуникации является язык. Именно она разрешает сохранять и передавать накопленный опыт от одного поколения к другому. Язык является средством сохранения и передачи информации, одним из способов управления человеческим поведением. Соответственно, визуальный язык - это такая языковая система, которая для передачи и сохранение информации использует визуальные сообщения, которые составляются со специфических дискретных единиц (знаков), объединенных в своеобразные конструкции, которые имеют специфические формальные характеристики . Визуальный язык графического дизайна - это средство презентации информации, где знаком/системой знаков определяется качество информации.
Знак - единица языковой системы, элементарная составляющая, которая сохраняет особенности языковой системы в целом. Согласно общепринятому пониманию, знак - это единство, стойкая связь определенного языкового содержания и языковой выразительности, с помощью которой содержание может быть в знаке выраженным и удержанным. Однако, на мысль О. Черневич, согласно принципиальному единству планов содержания и выразительности в графическом дизайне любое определение знака с помощью данных категорий есть тавтологическим и не несет в себе ничего кроме утверждения о существовании, отличиях и связях этих планов .
Визуальное сообщение в какой-то мере выступает как первичная форма визуального языка. В графическом дизайне оно также является знаком, который владеет безусловным приматом над значением, и становится отделенным от реального процесса коммуникации и независимым от его участников (того, кто передает и того, кто принимает). Благодаря сообщению, высказанное становится независимым как от автора и реципиента, так и от того, о чем идет речь. Воплощаясь в тексты, сообщения создают открытый контекст, безпредельное текстуальное поле, где каждый текст включается в своеобразную «игру зеркал», отсылая к другим текстам, без возможности понять, который из них есть первичным.
Например, плакат есть классическим визуальным сообщением графического дизайна, а выставка экологического плакату - это визуальный текст из данной проблематики. Суммарность выставочных мероприятий экологической тематики, их рефлексии в печати, телевидении, Интернет составляют визуальный гипертекст.
Сегодня текст - это вся социокультурная реальность, текст символов, знаков, артефактов, где ведущее место занимают тексты, построенные на визуальных носителях, воплощенных в полиграфической, мультимедийной продукции, на экране. Если для вербального описания характерная продолжительность восприятия, то в визуальных текстах содержание находится близко на поверхности, он зримый, визуализированный. Если в XX столетии содержание знака в графическом дизайне почти однозначный, а под текстом понимают обычный вербальный текст то в XXI столетии визуальность вытесняет текстуальный письменный культурный код.
Теперь следует рассмотреть этапы процесса коммуникации и обратить внимание на их специфические особенности в графическом дизайне.
Первый этап: формулирование информационной концепции. В графическом дизайне он начинается из постановки задачи и создание концепции, т.е.: что конкретно и какую именно информацию необходимо донести. При этом дизайнер должен четко понимать цель сообщения и его мотивацию, а именно: зачем оно Осуществляется и чего должны достичь; понимать контекст (сознавать соответствие концепции конкретной ситуации).
Второй этап: кодирование. Он начинает процессом эскизирования, который можно назвать первичным процессом кодирования информации. В результате происходит преобразование концепции коммуникации в визуальное сообщение, где визуальное сообщение становится продуктом процесса кодирования информации. Результативность кодирования зависит от способностей (дарования) дизайнера превратить информацию, которая предназначена для распространения в выразительные визуальные знаки. Здесь кроме дарования дизайнера важным есть степень его осведомленности об информации и социокультурной среде (контекст). На этом этапе лучше всего устанавливается оптимальный канал для передачи сообщения. Канал коммуникации - это средство, с помощью которого передается информация. На выбор канала коммуникации влияют такие факторы: характер сообщения, которое передается; тип символов, которые используются для кодирования информации; весомость и привлекательность канала для адресата; конкретные преимущества или недостатки того или другого типа канала. Для повышения результативности коммуникации рекомендуется использовать два или больше каналов для передачи того самого сообщения. Например: печатная рекламная продукция и комплекс баннеров на сайте.
Следует указать, что в графическом дизайне визуальное сообщение является объектом дизайна и каналом коммуникации: логотип, плакат, этикетка, упаковка и т.п..
Третий этап: передача сообщения. Оно передастся по каналу и представляет собой доставку сообщения от отправителя до адресата. На этом этапе существенным есть влияние препятствий. Препятствия - это все то, что искажает сущность или содержание сообщения. Шумы практически всегда сопровождают коммуникации.
Шумы в графическом дизайне требуют отдельного рассмотрения, впрочем следует указать, - это, прежде всего, контекст, в котором воспринимается сообщение.
Четвертый этап: декодирование. Означает перекладывание полученного сообщения в форму, понятную для реципиента. Когда символы, избранные отправителем, имеют одно и то самое значение для получателя сообщение, когда тот понимает, что имел в виду отправитель. Иногда адресат толкует сущность и содержание сообщения иначе чем его понимал отправитель.
В графическом дизайне - это правильное, неискривленное, восприятие информационной концепции, которая на практике выражается в выборе адресатом привлекательной упаковки, реакции на экологический плакат, желанием посетить тот чи другой концерт, приобрести журнал; это запланированная реакция на рекламный плакат, афишу, мотивация к покупке, услугам и т.п..
Заключительный этап коммуникации: обратной связь. Процесс, в котором отправитель и получатель меняются ролями. В процессе обратной связи получатель сообщает отправителю о том, как он понял содержание сообщения. Безусловно, наличие обратной связи увеличивает продолжительность коммуникации, усложняет процесс, но повышает его эффективность, обеспечивает уверенность в правильности интерпретации концепции коммуникации.
Относительно графического дизайна, то анализом эффективности действия сообщения занимаются рекламные агентства, маркетологи. Они ведут статистику, который канал работает наиэффективнее, сравнивают информационный продукт с оригинальной информационной концепцией и определяют степень взаимопонимания. В целом, успех сообщения состоит в эффективности информационной концепции, четком определении языковой стратегии и контекста, удачном выборе канала передачи.
"Мультимедийность, - считают российские ученые М. Лукина и И. Фомичова, - это возможность передачи сообщений в разных знаковых системах - вербальной, графической, звуковой, фото, видео, анимации". Т.е. информация приобретает новые формы отображения, хранение, она трансформируется в разные цифровые форматы. "Основу современных мультимедийных систем представляет компьютерная техника комбинирования информационных текстовых данных, звуковых сигналов и образов в цифровых форматах, которые помогает их воспроизведению в дисплейном, печатном или другом отображении, хранению, копированию и трансмиссии без потери качества через разнообразные каналы и сети информационных скоростных связей" .
Проанализировав все эти определения, мы можем приходить к выводу, который мультимедийной единицы как такой не существует. Мультимедия - это объединение, комбинирование информационных единиц, которыми есть визуальный, аудиальный и аудиовизуальный контент.
Визуальный контент формируется с помощью наполнения визуальным содержанием, это является продуцированием и потреблением информации в визуальной форме; процесс обмена, связи, общение между адресатом, каналом и реципиентом на уровне зрительных рецепторов.
Если построить полное определение, то оно будет иметь такой вид: "Визуальным контентом есть информационное наполнение средства массовой коммуникации (в нашем случае это веб-ресурс), выраженное с помощью визуального языка: изображение, знаки, инфографика, видео и т.п.". Этот контент формирует новый канал коммуникации, который в XX столетии получил название "визуальные коммуникации". Не следует забывать и о зрительном восприятии, которое сыграет незаурядную роль в этом процессе.
Классификации визуального контенту. Существует много классификаций разных видов информации, тем не менее для определения понятия "визуальный контент" актуальными остаются две:
1. За способом восприятия человеком. В зависимости от того, которым путем поступает информация, различают пять ее видов: визуальную (или зрительную), аудиальную (или слуховую), обонятельную, вкусовую, тактильную.
2. За способами обработки информация делится на числовую, текстовую, графическую и звуковую.
За характером информации визуальный кошенные может быть коммерческого (баннеры, анимации), развлекательного (фотография, иллюстрация и и информационного и инфографика, видеорепортаж) содержания, выраженное в разных форматах одновременно. За пример можно взять информационно-аналитический портал ua.korrespondent.net. На главной странице в центре - логотип с меню сайта: по правую сторону - рекламный баннер: немного ниже - раздел мультимедия, вынесенный в отдельное табло; по левую сторону - фото важного события дня и т.п.. Это типичная низменность содержания, характерная дня всех информационных порталов.
В контексте видов мультимедия в интернет-журналистике исследователь В. Рябичев разработал такую классификацию : Аудио (WAV, MP3. RAM): Видео (MPEG. AVI. MOV): Графика: анимация (GIF), изображение (JPEG). Flash-презентации (сложный объект, разработанный в 1986 году компанией FutureWave с использованием векторной графики).
Как видим, разработчик в своей классификации отталкивался от формата мультимедийного контента. Тем не менее здесь не упомянуто о тексте как часть мультимедия, что ее называет Б. Потятишик в своей мультимедийной иерархии форматов, она имеет такой по дед текст (дополненный графикой и фото), видео, аудио . Графику и фото научный работник считает дополнением к текстовой части, а не самостоятельными составляющими медия. Из этого значит, что визуальный контент в его интерпретации - это текст, который дополняет иллюстрация.
Дадим свою классификацию форматов визуального контента: визуальный: текст, інфографіка, фото, анимация; аудіальний: аудіо: аудиовизуальный: видео, анимация, которая отнесена и к визуальному, и к аудиовизуальному, поскольку она иногда сопровождается звуком. Анимация создается в GIF-формате. "GIF. - на мысль В. Рябичева и Є. Каранова. - один из многих форматов цифрового изображения, который имеет небольшой размер, высокую четкость изображения, тем не менее оперирует ограниченным количеством цветов, а именно: 256.
Благодаря анимационным эффектам GIF попал к категории популярнейший графических форматов. Принцип создания этих эффектов построен на использовании поочередно нескольких статических изображений-кадров. Для каждого кадра указывается время его освещения на экране. Последовательность кадров может быть зациклена. Часто эту технологию видим среди рекламных сообщений в сети" .
"Компьютерная анимация, - отмечает И. Мащенко, раскрывая суть этого метода отображения информации, - способ создания мультипликационных (рисованных) кино- и видеофайлов с помощью компьютеров. Используя программное обеспечение, а также банки данных (архивы, изобразительную информацию) и рисунки, выполненные на электронном планшете, можно получить на экране дисплея пейзажи, сцены, в которые можно постоянно вносить изменения (относительно масштаба изображения, ракурса, перспективы, характера освещения и т.п.)" .
Выводы. В большинстве случаев ныне люди воспринимают информацию визуально. Это связано с природным построением их организма, а также с развитием технологических средств, ориентированных на визуальные образы. Логотипное, клиповое сканирование окружающего присущее нашему современнику благодаря глобальному распространению визуальных образов, созданных предпринимательскими структурами, главный мотив которых - продвижение товара или услуги, получение прибыли. Интернет насыщен баннерами, улицы - биг-бордами, радио и телевидение - аудиовизуальными роликами. Кроме этого, с помощью современных технических вспомогательных средств можно создать визуальные продукты и растиражировать их.
Визуальный контент является составной мультимедия, что вместе из текстовым контентом представляет часть общего информационного наполнения веб-простора. Эта компьютерная технология отображения информации и определяет особенность интернет-СМИ. Огромный массив текста в объединении с его інтерактивністю и оперативностью и выдвигает это средство коммуникации на передовые позиции.
В глобальной сети именно контент представляет основной процент информации, которая отображается разными форматами (видео. изображение, фото, анимация и т.п.). Они предоставляют СМИ новые возможности и преимущества для передачи сообщений к целевой аудитории.
Если говорить о практическом применении, то визуальный контент довольно широко используется в интернет-коммуникации. Практика опережает теоретические разработки. Есть ряд проблем с терминологической основой этого компьютерно-ориентированного метода отображения информации. что отрицательно обозначается на процессе его изучения в высших учебных заведениях, на подготовке нужной для этого научной литературы. На сегодня можно назвать лишь из десяток профессиональных изданий, в которых разрабатывается терминологическая база этой области. Отечественной науке нужна национальная терминология, ведь это признак становления информационного общества в России.
Таким образом, графический дизайн есть функциональной, аналитической системой визуализации информации. Его задачам являются преобразования информации в визуальные знаки, которые должны интерпретироваться максимально выразительно. Соответственно, визуальный язык графического дизайна - это средство презентации информации. Знак/система знаков определяют качество информации, чем качественней знак, тем высшая степень полезного действия. Визуальный язык графического дизайна является знаковой системой: для передачи информации она использует визуальные сообщения, которые есть знаками. В свою очередь, сообщения формируют визуальный текст, который, вместе с множеством других текстов составляет визуальный гипертекст информационной среды.
Язык графического дизайна является инструментом социального управления. Она обеспечивает преемственность и передачу ценностей от одного поколения к другому. Без упорядоченной, формализованной и потому ограниченной дисциплины коммуникации не возможная общность людей как участников исторического процесса. Язык является инструментом и универсальным средством коммуникации. Эффективность коммуникации состоит в слаженности на всех ее этапах: создании информационной концепции согласно контексту, определении языковой стратегии, выборе и создании канала передачи, который обеспечивает результативное восприятие информации, аналитике.
Дальнейшие научные исследования проводятся в направлении изучения визуального языка графического дизайна из позиций пластического синтаксиса.
Андрей Батурин, 27 июля, 2017Андрей Батурин
Не впервой говорить о том, что сайт не должен слоняться по бескрайним просторам веба потому, что он просто есть. У него есть свои задачи и цели, достичь которые помогает общение с пользователем. Очевидно, что сесть тихо мирно на кухне за чашкой чая со своим посетителем он не может. Но у него есть свои способы коммуникации, которые ничем не хуже, а в чем-то даже лучше беседы.
Сегодня визуальные коммуникации чрезвычайно развиты и призваны выполнять сразу несколько задач. В веб-дизайне они играют далеко не последнюю роль: благодаря их грамотному использованию, пользователь совершает целевые действия, может хорошо ориентироваться на пространствах сайта и взаимодействовать с ним.
Визуальная коммуникация - вид общения, при котором передача информации частично или целиком полагается на зрение.Цвет
Во многих сферах цвет играет большую роль. Касаемо коммуникации, восприятие цветов у нас у всех схоже, а потому они легко передают свой посыл на огромные аудитории.
Красный - эмоционально этот цвет воспринимается как важный, уверенный и властный. Он привлекает наше внимание больше других цветов и, как следствие, используется для предупреждений и важных объявлений. В дизайне сайта цвет может нести следующие эмоциональные посылы: страсть, энергия, важность, сила, кровь и т.п. Использовать его нужно с умом, иначе есть риск отпугнуть аудиторию, которая стремится как можно быстрее покинуть “опасную” зону, пестрящую агрессивным оттенком.


Оранжевый - жизнерадостный и веселый сосед красного цвета в спектре. Цвет ассоциируется с энергией, молодостью, движением и бодростью.


Желтый - жизнерадостный, сочный и солнечный цвет. Его использование и значение зависят от выбранного оттенка. Так, например, яркий желтый несет позитивную энергию, а более темные его оттенки, как, например, золотой, отсылают нас к благородной и мудрой старине.


Зеленый - переходный цвет от желтого к синему, от теплого к холодному, который объединяет в себе характеристики обоих цветов и находится на грани расслабляющего и бодрящего. В итоге - сбалансированный и стабильный цвет. В зависимости от оттенка применяется для различных целей: более яркие цвета символизируют свежесть, экологичность, а более темные - изобилие и роскошь.

Синий - холодный цвет, значение которого также зависит от используемого оттенка. Более светлые оттенки несут значение безопасности, открытости и дружелюбия. Особо заметно это в мире социальных сетей, где каждый второй разработчик останавливает свой выбор именно на них. Более темные тона вызывают у нас ассоциации с надежностью и вызывают доверие, как следствие на них большой спрос у корпоративных сайтов.


Фиолетовый - исторически сложилось, что фиолетовый у нас ассоциируется как поистине королевский, с намеком на роскошь. Опять же к разнице оттенков: если светлые, такие как лиловый, вызывают ощущения романтики и легкости, то темные оттенки - воплощение богатого шика.


Черный - самый сильный из нейтральных цветов, и используется практически на каждом сайте. Его значение зависит от используемых вместе с ним в палитре цветов. В качестве основного цвета он может ассоциироваться со злом и агрессией, однако для большинства сайтов чёрный цвет используется, чтобы создать ощущение изысканности. Чтобы достичь эффекта элегантности черный используют вместе с белым цветом.


Белый - белый цвет в западной культуре ассоциируется с добротой и невинностью. Чаще всего на сайтах он используется в качестве фона для минималистичного дизайна. Обилие белого создает ощущение легкости и чистоты.

Коричневый - цвет естественный: он окружает нас в природе и неотделим от нее. Коричневый передает тепло, цельность и честность. Более светлые оттенки ассоциируются с комфортом и уютом, а более темные несут в себе признаки консерватизма и чаще считаются мужскими.

Пикторгаммы
Пиктогра́мма - знак, обозначающий предмет или явление, используя его важнейшие узнаваемые характерные черты.Обычно представляется довольно схематично. Образ покупательской корзинки в углу страницы интернет-магазина - пиктограмма, вопросительный знак у слова “Справка” - пиктограмма, шестеренка для меню настроек - пиктограмма. Сайт общается с нами с помощью этих пиктограмм, эргономично используя пространство блоков страницы. Принцип их работы основан на ассоциациях, которые вызывают у нас образы: если здесь нарисована молния, значит там есть электричество, а электричество больно бьет, да и умереть можно... так что я, пожалуй, не полезу в эту трансформаторную будку.

Баннеры
Баннеры - графическое изображение рекламного характера.Может быть как статичной картинкой, так и залипательным интерактивным элементом. Обычно баннеры содержат ссылку на сайт рекламируемой продукции.
Существует несколько типов баннеров:
Статичные изображения - обычный, всем известный и постепенно уходящий баннер-картинка.
Анимированные изображения - баннеры, которые могут блестеть и переливаться, рассказывать целые истории и вообще быть довольно залипательными. За счет анимации привлекают к себе больше внимания, чем предыдущий вид, а как следствие более эффективные. Но главное не переборщить, а то обилие анимации доведет пользователей до эпилепсии, и некому будет совершать целевые действия:(
Richtext - дословно “богатые на текст” баннеры представляют собой текстовые блоки. Они самые невзрачные из всех видов, но убирать их из арсенала не стоит. Бывают случаи, где пестрая реклама просто неуместна.
Интерактивные - самый любимый пользователями блок, в котором есть возможность немного развлечься, покормив, например, кота на рекламном баннере Вискас, либо сыграть в настоящую мини-игру в рамках рекламной кампании. Без внимания такие баннеры остаются редко.
Баннеры имеют несколько задач:
Задача продажи товара заключается в том, чтобы привлечь, заинтересовать и подтолкнуть к целевому действию (переход на сайт, заказ товара или услуги и т.д.) потенциального клиента.
Задача брендинга или имиджевая задача заключается в повышении узнаваемости бренда и формирования эмоциональных ассоциаций.
Вы когда-нибудь смотрели на небо и замечали облако необычной формы, напоминающее животное или знакомый объект? Вы когда-нибудь задумывались, почему и как вы проводите эту ассоциацию, просто глядя на сгусток газа? Это все из-за того, как работает ваш мозг !
Ваш мозг всегда пытается понять мир, сравнивая предыдущие переживания или визуальные паттерны и соединяя точки . У него есть свой «странный» способ восприятия фигур и форм, группировки информации, заполнения пробелов, чтобы нарисовать общую картину .
Понимание того, как работает ваш мозг, поможет вам стать более мудрым дизайнером ; мастером-манипулятором визуальной коммуникации. Это может помочь вам определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, поэтому вы можете использовать их, чтобы влиять на восприятие, прямое внимание и вызывать поведенческие изменения. Это особенно полезно, когда речь идет об целеориентированности, решении проблем, интуитивном дизайне; дизайне пользовательского интерфейса .
«Великие дизайнеры понимают ту мощную роль, которую играет психология в визуальном восприятии. Что происходит, когда чей-то глаз смотрит на ваши дизайнерские творения? Как их разум реагирует на сообщение, которое передает ваш продукт?
- Лаура Буше, стратег по бренд-контенту в Autodesk
Уже ясно, что визуальный дизайн и психология связаны и могут влиять друг на друга. Принципы гештальта могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
Гештальт («форма» на немецком языке) - это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как нечто большее, чем сумма его частей».
“Целое это не тоже самое, что сумма частей»
— Курт Коффка
Принципы гештальт-психологии пытаются описать, как люди воспринимают визуальные элементы, при применении определенных условий. Они основаны на четырех ключевых идеях:
Выявление
Люди склонны идентифицировать элементы сначала в общей форме. Наш мозг распознает простой, четко выраженный объект быстрее, чем детализированный.

Овеществление
Люди могут распознавать объекты, даже если их части отсутствуют. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.

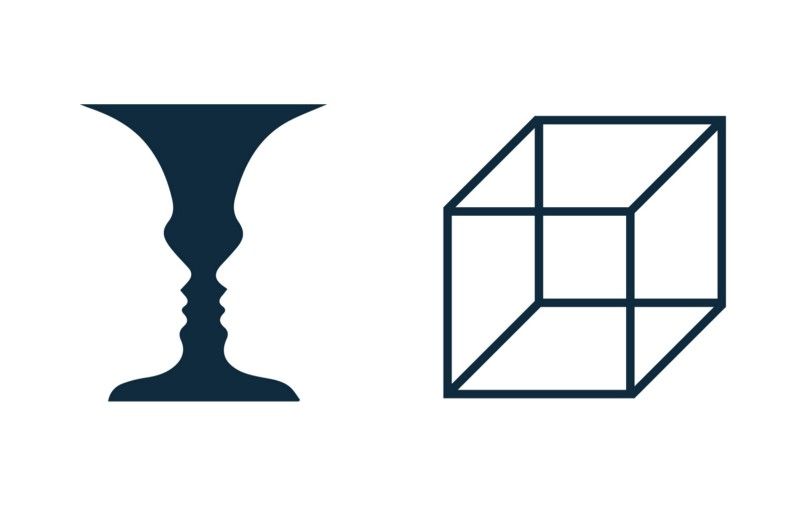
Мульти-стабильность
Люди часто интерпретируют неоднозначные объекты более, чем одним способом. Наш мозг будет «скакать» туда-сюда между альтернативами, ища определенность. В результате одна точка зрения станет доминирующей, в то время, как другую станет трудно увидеть.

Постоянство
Люди могут распознавать простые объекты независимо от их вращения, масштаба и смещения. Наш мозг может воспринимать объекты с разных точек зрения, несмотря на их отличающийся внешний вид.

Вот принципы гештальта, которые могут содержать интересную информацию о современном дизайне интерфейсов.
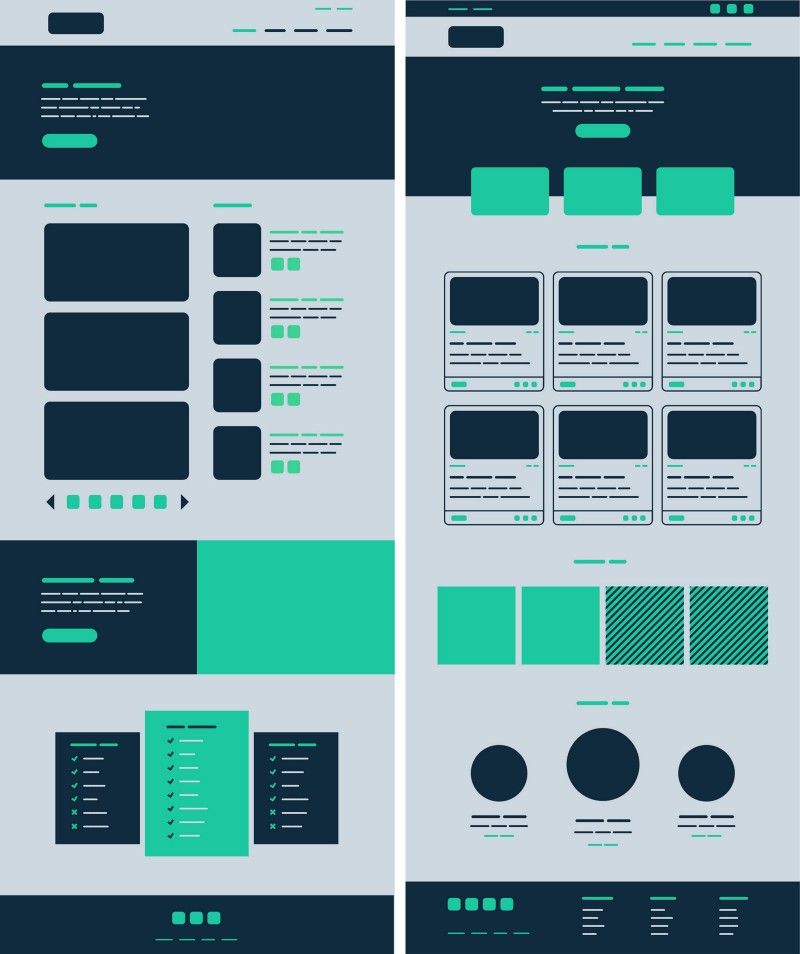
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы рассматриваются в основном как группа, а не как отдельные элементы.

Как применять принцип близости к дизайну интерфейса?
Мы можем использовать принцип близости в дизайне интерфейса для группировки подобной информации, организации контента и упорядочивания структуры. Его правильное использование окажет положительное влияние на визуальную коммуникацию и опыт пользователей.
Как гласит принцип, элементы, которые связаны друг с другом, должны оставаться близкими друг к другу, в то время, как не связанные элементы должны оставаться раздельными. Пробел играет здесь жизненно важную роль, поскольку он создает контраст, направляя глаза пользователей в нужном направлении. Пустое пространство может повысить визуальную иерархию и поток информации, что облегчает чтение и просмотр макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.

Мы можем применять принцип близости почти везде от навигации, карточек, галерей и баннеров до списков, основного текста и разбивки на страницы.
Общая область
Аналогично принципу близости, элементы, расположенные в одной и той же области, воспринимаются как сгруппированные.

Как применять принцип общей области к дизайну интерфейса?
Принцип общей области особенно полезен. Он может помочь в группировке информации и организации контента, но также может обеспечить разделение контента или действовать как точка фокуса. Это улучшает иерархию, сканируемость и помогает в продвижении информации.
Принцип общей области может содержать множество различных элементов, объединяя их в более крупные группы. Мы можем достичь этого используя линии, цвета, формы и тени. Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность.

Хорошим примером общей области будет шаблон карты интерфейса; четко определенное прямоугольное пространство с различными блоками информации, представленными как единое целое. Хорошими примерами также являются баннеры и таблицы.
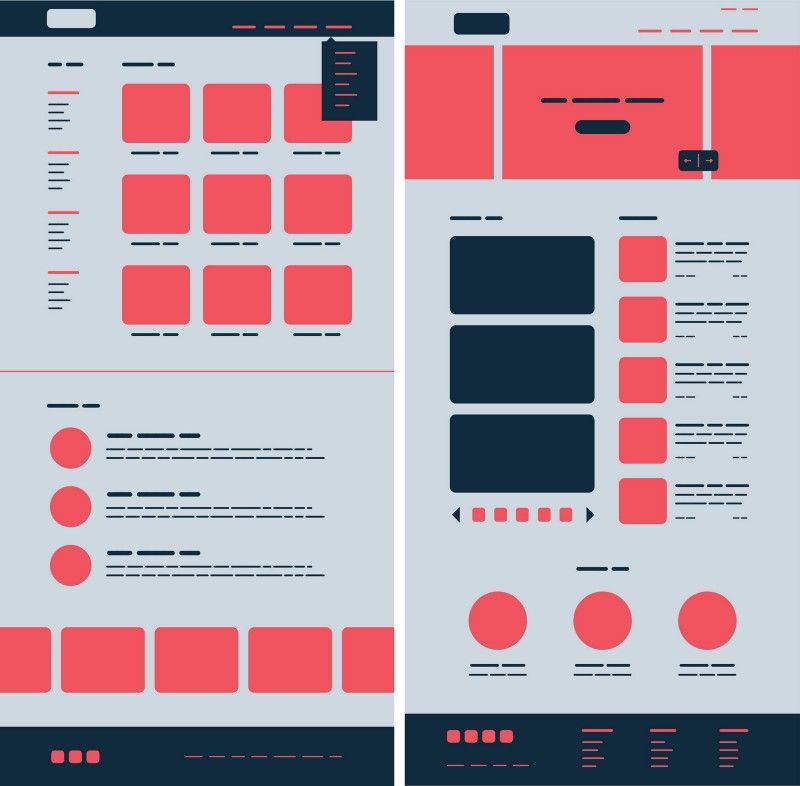
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.

Как применять принцип сходства к дизайну интерфейса?
Мы склонны воспринимать похожие друг на друга элементы как сгруппированные или как паттерн. Мы также можем подумать, что они служат одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, ракурса и ориентации; причем некоторые из них более коммуникабельны, чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных; это называется «Аномалия» и может использоваться для создания контраста или визуального веса. Это может привлечь внимание пользователя к определенному фрагменту контента (точке фокуса), помогая находить нужный элемент.

Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
Завершение образа (замкнутость)
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. Завершение образа также происходит, когда объект является неполным, или его части не замкнуты.

Как применять принцип замкнутости к дизайну интерфейса?
Как гласит принцип замкнутости, при представлении нужного объема информации наш мозг будет делать выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшения сложности и создания более привлекательных дизайнов. Замкнутость может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.

Мы можем использовать принцип замкнутости для создания иконок, где простота помогает быстро и ясно передавать смысл.
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от их расстояния, давая нам ощущение прочности и порядка.

Как применять принцип симметрии в дизайне интерфейса?
Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы понять мир. По этой причине симметричность является полезным инструментом для быстрой и эффективной передачи информации. Симметрия помогает нам сосредоточиться на том, что важно.
Симметричные композиции удовлетворяют, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание. Например, это можно использовать для призывов к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.

Хорошо использовать симметрию для галерей, в отображении продуктов, списков, навигации, баннеров и на любой перегруженной контентом странице.
Непрерывность (Продолжение)
Элементы, расположенные в линии или мягкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом или расположенные в жесткой линии.

Как применять принцип непрерывности в дизайне интерфейса?
Элементы, следующие за непрерывной линией, воспринимаются как сгруппированные. Чем мягче сегменты линии, тем больше мы видим их как единую форму; наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, улучшая разборчивость контента. Принцип непрерывности усиливает восприятие сгруппированной информации, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.

Определение 1
Визуальные коммуникации представляют собой вид взаимодействия, при котором передача информации осуществляется при помощи знаковых систем, образов, инфографики, изображений.
Главным отличием данного вида коммуникативного взаимодействия выступает тот факт, что общение целиком или частично полагается на зрение.
В современном обществе визуальные коммуникации находятся на этапе своего интенсивного развития, реализуя несколько актуальных задач. Надинтенсификация темпов развития данного вида взаимодействия обусловлена активным внедрением в социальную действительность современных информационно-коммуникативных технологий, облегчающих процессы передачи визуальных образов. Визуальная коммуникация сегодня выступает неотъемлемой частью деятельности СМИ, социальных медиа и пр.
Подходы к пониманию сущности дефиниции визуальных коммуникаций в рамках социальной психологии
Визуальные коммуникации выступают одной из фундаментальных категорий социальной психологии. В рамках казанного направления научного знания данный вид взаимодействия представляет собой межличностное общение, основанное на визуальном, оптическом взаимодействии. Инструментами невербального общения выступают сигналы движений – жесты, мимика, позы, контакт глазами, походка, а также физиогномика – конструкция организма, строение лица, черепа. Указанные средства взаимодействия органично дополняют вербальные сигналы, помогают уточнить, скорректировать смысл сказанного.
Функции визуальных коммуникаций
Средства визуальной коммуникации успешно реализуют ряд актуальных функций, включая следующие:
- информационная – функция передачи информационных сообщений;
- экспрессивная – способность не только передавать смысл, но и субъективное оценивание смысла сообщения;
- прагматическая – способность транслировать коммуникативные установки, которые оказывают определенное воздействие на реципиента.
Оптико-кинетическая подсистема визуальных коммуникаций
Реализация визуального коммуникативного взаимодействия во многом зависит от внешнего вида собеседника, его выражения лица, мимики, жестов, поз, телодвижений и пр., формирующих оптико-кинетическую подсистему общения.
Определение 2
Под кинетическими жестами в современной научной литературе понимается совокупность движений рук, головы, других частей тела, сопровождающих речь личности, подчеркивающих смысл сказанного.
Выделяют более миллиона телесных сигналов, знаков, которые могут использоваться личностью в процессе взаимодействия. Жесты могут подчеркивать смысл сказанного, усиливать экспрессивность информационного сообщения. В то же время, неуместное использование жестикуляции может выдавать растерянность, неуверенность коммуниканта, возможную ложь, содержащуюся в словах. Косвенными свидетельствами того, что человек говорит неправду, выступают такие жесты, как облизывание губ, потирание век, избегание прямого взгляда, защита рта рукой, невыразительный голос и пр.
Существует целый ряд жестов, выступающих свидетельством открытости или закрытости человека для общения. Открытые, незамкнутые ладони выступают свидетельством того, что человек настроен на откровенное, искреннее общение. Напротив, сцепленные пальцы, как правило, выступают негативным сигналом, выдающим разочарование, стремление подавить эмоции. Захват запястья рукой может выступать сигналом нервозности, неуверенности человека. Скрещенные руки выдают негативную или оборонительную позицию одного из акторов взаимодействия. Сплетенные пальцы могут сигнализировать о разочаровании, неприязни, нервном напряжении.
Таким образом, визуальные коммуникации в социальной психологии представляют собой неотъемлемый компонент межличностного общения, органично дополняющий, уточняющий смысл вербального сообщения, а в некоторых случаях полностью опровергающий его.
Каждый сайт можно разделить на две основные составляющие:
1. Смысл
.
Отвечает за решение пользовательских задач, т.е. помогает купить, узнать, оставить комментарий или связаться с пользователем, с помощью заголовка, текстовых блоков, показателей, фактов и др. Из всей входной информации, которая у нас есть в самом начале, формируется карта сайта, решающая задачи пользователя.
Очень хорошо передает смысл сайта прототип, о котором мы говорили в прошлых статьях по Web-дизайну. Ведь прототип - это сугубо условная схема, задача которого без эмоций, а сугубо прагматично, предоставить контент и логику поведения пользователя на сайте.
Работа над смысловой частью сайта ведется не одним, а несколькими специалистами:
- Контент менеджер (в крупных компаниях и веб-студиях именно этот человек ведет коммуникацию с заказчиком, добывая всю информацию для UX дизайнера-проектировщика).
- Арт директор (этот человек участвует во всех этапах создания сайта).
- UX дизайнер (на нем лежит задача работы с контентом и информационной структурой проекта; этот человек работает с таким понятием, как "пользовательское поведение”, т.е. он знает, как логически верно и последовательно нужно расположить элементы управления на сайте, где нужно сделать акценты и т.д.).
Таким образом получается, что смысл - это некий функциональный скелет, с которого нужно начинать работу над нашим сайтом.
2. Эмоции
.
Это дизайн визуальных коммуникаций
сайта, который помогает передать стиль и настрой всего проекта. Основную роль в этой части играет именно веб-дизайнер, который использует различные приемы, техники, правила и другие плюшки для решения эмоциональной задачи. Роль дизайнера - правильно работать с пользователем через визуальный канал, передавая смысловую составляющую сайта.
Основными инструментами для передачи эмоций
в вебе служат:
- цвета
- иллюстрации
- фотографии
- иконки
- стиль UI
- шрифты (не сам текст, а именно шрифты, которые в хороших сайтах очень грамотно передают стиль)
Чтобы корректно передать эмоции, дизайнер должен мыслить общепринятыми стереотипами, но добавляя свой стиль. К примеру, если разрабатывается сайт для детского развивающего центра, то понятно, что сайт не будет черно-белым со строгими лаконичными формами - тут играет роль то, как пользователи воспринимают ту или иную тему на уровне подсознания.
Очень хорошим инструментом для демонстрирования эмоциональной составляющей сайта является мудборд - коллаж (из бумаги или сделанный программно), который собирает в себе все общие визуальные идеи сайта - цвета, фото, текстуры, шрифты и т.д.

Визуальным образом занимаются следующие специалисты:
- Дизайнер (работает со сборкой всей визуальной части сайта).
- Арт директор (тут он выступает в качестве художественного руководителя, наставника и помощника и дизайнера, когда тот в свою очередь сталкивается с этапом отчаяния).
- Графический дизайнер (тот человек, который будет рисовать для сайта иконки и иллюстрации).
- Технический дизайнер (занимается прикладной технической работой - обработкой фотографий, систематизированием некоторой визуальной информации и т.д.).
Мы продолжим Вас баловать плюшками по Веб-дизайну в других статьях.
Подписывайся, а то останешься голодным!







 «Потребительский экстремизм» или как защититься от недобросоветсных потребителей - Любовь Доронина Потребительский экстремизм статья
«Потребительский экстремизм» или как защититься от недобросоветсных потребителей - Любовь Доронина Потребительский экстремизм статья Сценка по литературе. Литературный сценарий. Примерные роли в сценке
Сценка по литературе. Литературный сценарий. Примерные роли в сценке Сценки на новый год смешные и прикольные
Сценки на новый год смешные и прикольные Сборник стихов для подготовишек
Сборник стихов для подготовишек